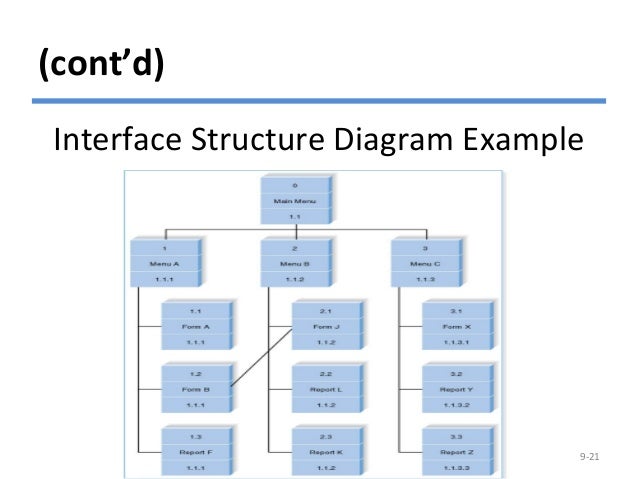
36 user interface diagram example
User Interface. A user interface represents all the tasks that an end-user performs to access a platform. Some of the popular user interfaces are Google Sheets, Gmail, and so on. The cloud possesses the benefit of taking the entire load upon it without annoying customers w.r.t. space and similar constraints.
Note: The commands and example commands in this tutorial might need to be adapted for the syntax of your own command line interface. The following diagram shows the sequential flow through the IBM® API Connect for IBM Cloud Developer toolkit tutorials for working with API definitions that call an existing endpoint.
The diagram helps to understand the logic of the product by showing every possible interaction with the UI, the roadmap of those interactions and the interface state at every point. Structure and Flow Validation. When we finish with the UI sketches and the User Flow Diagram we ask our clients to confirm it. Structure and flow serve as a base of ...
User interface diagram example
In this article. Before you begin, use the Choose a policy type selector to choose the type of policy you're setting up. Azure Active Directory B2C offers two methods to define how users interact with your applications: through predefined user flows or through fully configurable custom policies.The steps required in this article are different for each method.
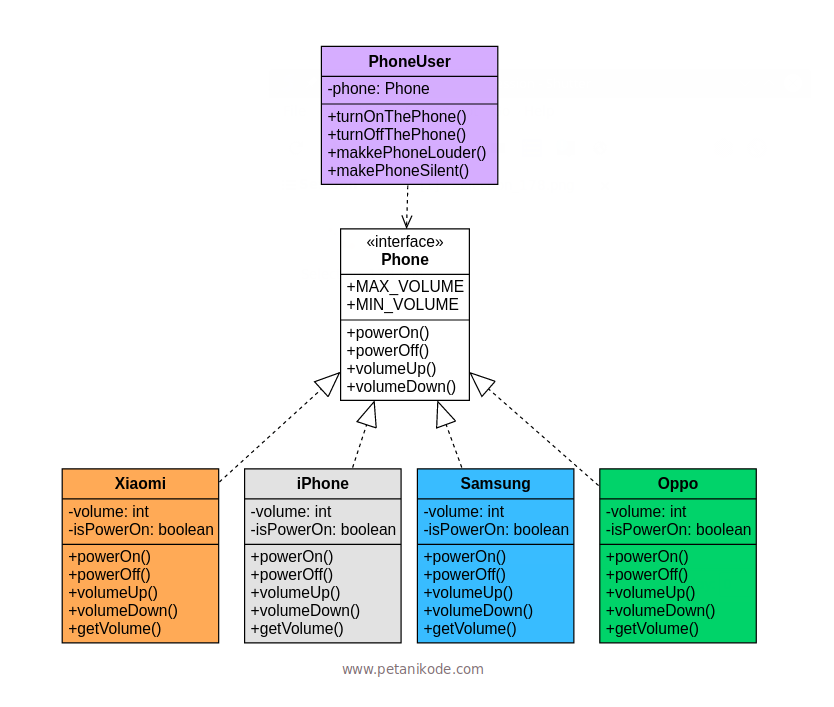
Example of Object Diagram :-The below UML object diagram contains two objects named Ferrari and BMW which belong to a class named as a Car. The objects are nothing but real-world entities that are the instances of a class. Interface :- An interface is similar to a template without implementation details.
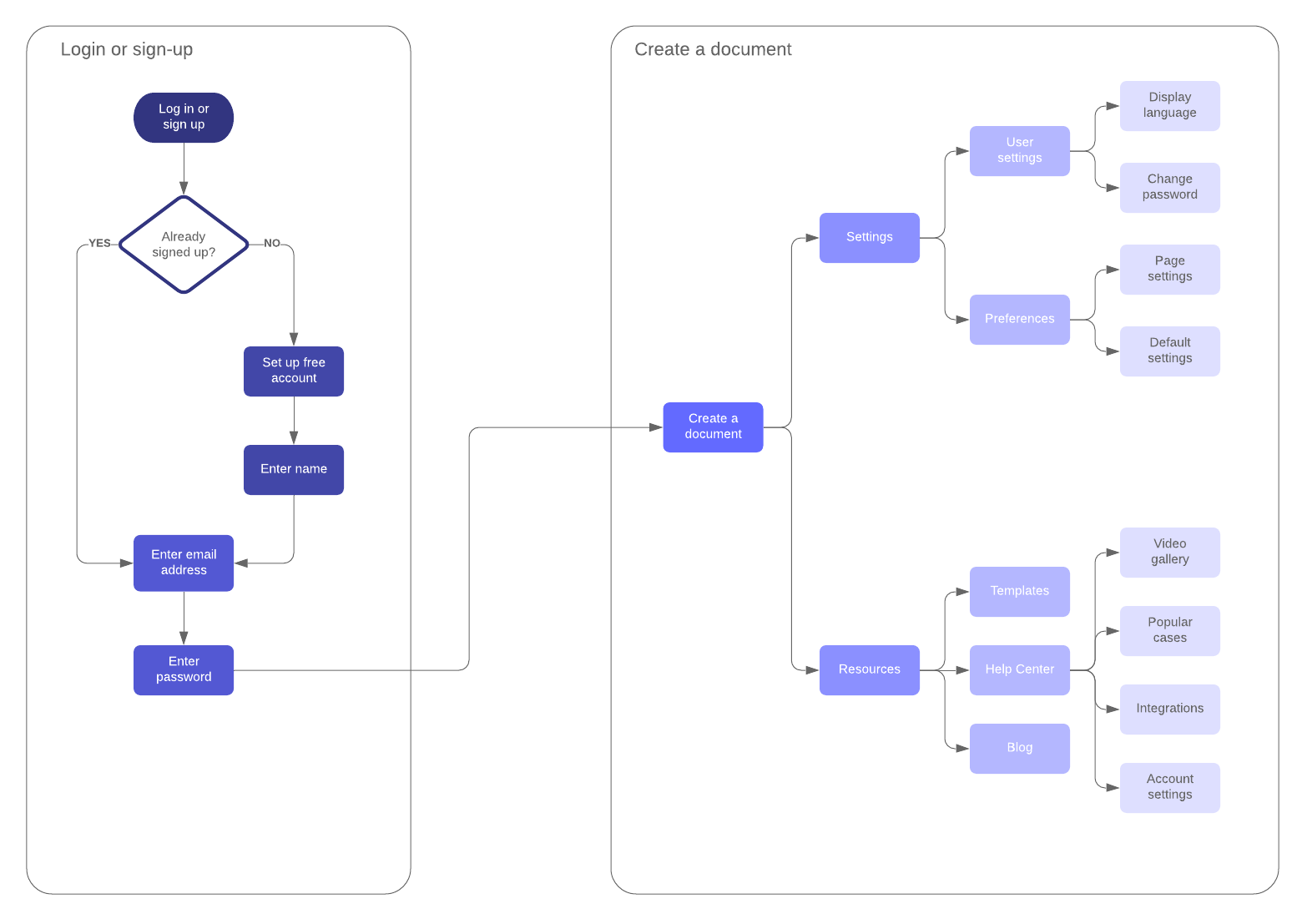
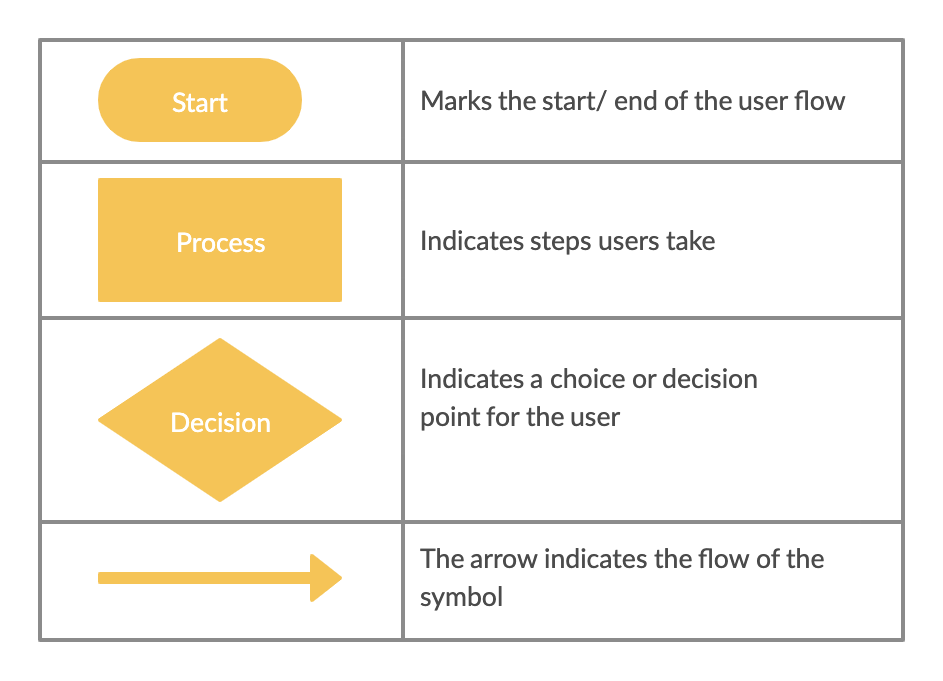
Identifying these key pathways will make creating your user flow a breeze. 2. Create a flow outline. Like most things in design, it's best to start off with a first draft or outline. Start by writing down a basic flow like a mind map. Each box you draw should represent a step in a user action.
User interface diagram example.
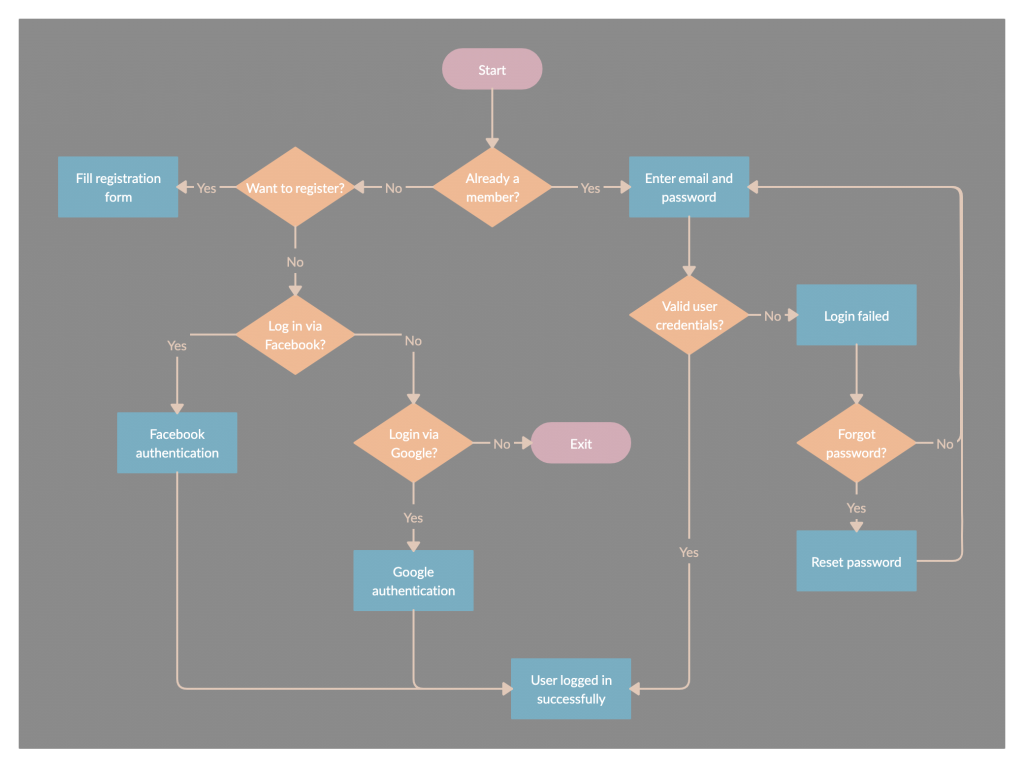
User flows, UX flows, or flowcharts, as they are sometimes called, are diagrams that display the complete path a user takes when using a product. The user flow lays out the user's movement through the product, mapping out each and every step the user takes—from entry point right through to the final interaction.
User Flow Diagram (Click on the template to edit it online) Step 6: Prototype Your Flow . You can use low-fidelity prototypes (wireframes or UI mockups) to test out the user flow outlined in the previous step.The prototype helps add more detail to the flow and help you understand the flow between user actions and content.
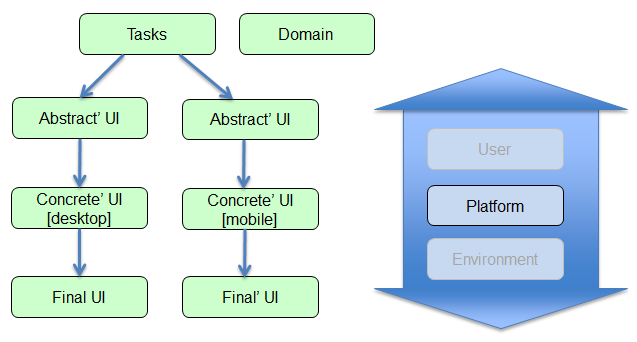
In this article. When you first open a Domain-Specific Language Tools (DSL Tools) solution in Visual Studio, the user interface will resemble the following picture. The following table explains how the parts of the UI are used. The diagram displays the domain model. The diagram has two sides.
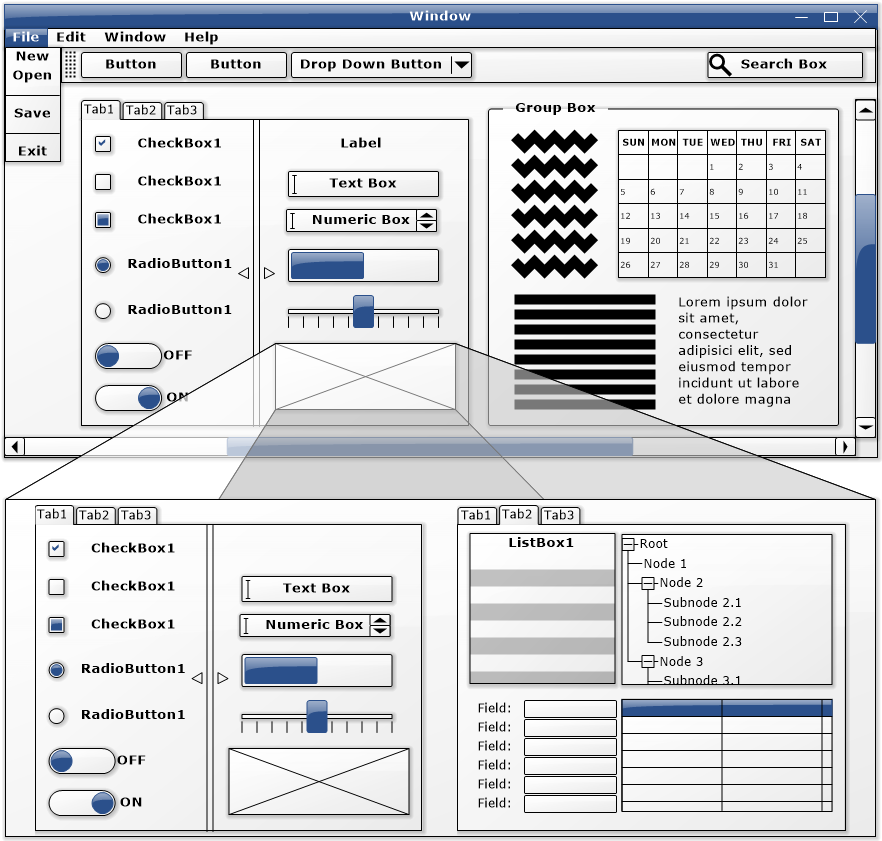
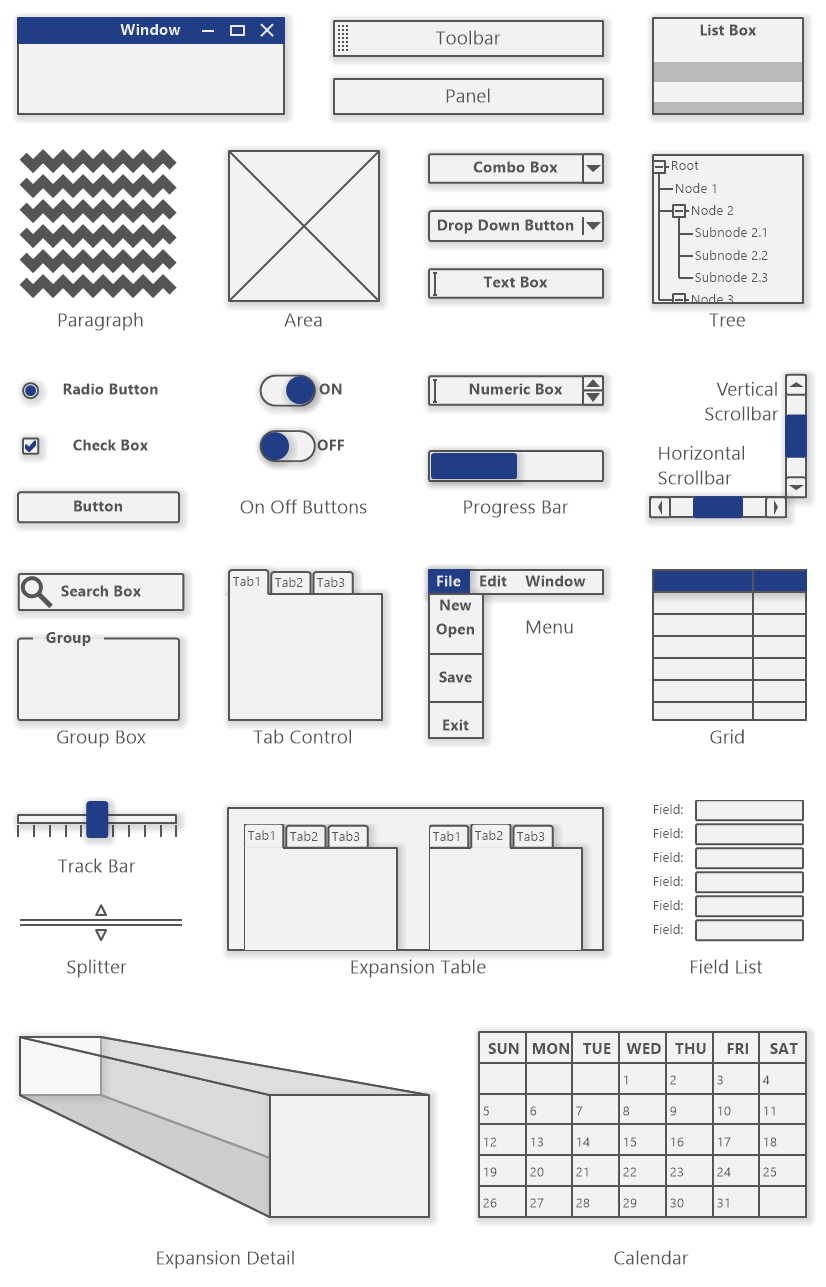
In the modelling world class diagram forms the major chunk of the unified modelling language uml architecture diagram. The User Interface diagram is an extended diagram type that provides a set of wire framing toolboxes with a rich palette of user interface elements for Android and Apple devices as well as for web pages and dialogs.
Conversation Flowchart & Tree Diagram Templates [Examples] Kazimierz Rajnerowicz · Updated Oct 8, 2021 If we tried to boil chatbots down to their basic components, they would turn out to be little more than decision tree diagrams (flowcharts) equipped with a conversational user interface.
What is a user interface? A user interface is the point of human-computer interaction (or, in the case of VUI, oral-auditory interaction) on an app, webpage, or device. This can include keyboards, display screens, and the appearance of a desktop. User interface elements usually fall into one of these four categories:
Interface in Component Diagram. The Interface is a named set of public features. It separates the specification of functionality from its implementation by a class diagram or a subsystem. An interface symbol cannot be instantiated. It declares a contract that may be realized by zero or more classifiers such as a class or a subsystem.
GUI (Graphical User Interface) in Java is an easy-to-use visual experience builder for Java applications. It is mainly made of graphical components like buttons, labels, windows, etc. through which the user can interact with an application. GUI plays an important role to build easy interfaces for Java applications.
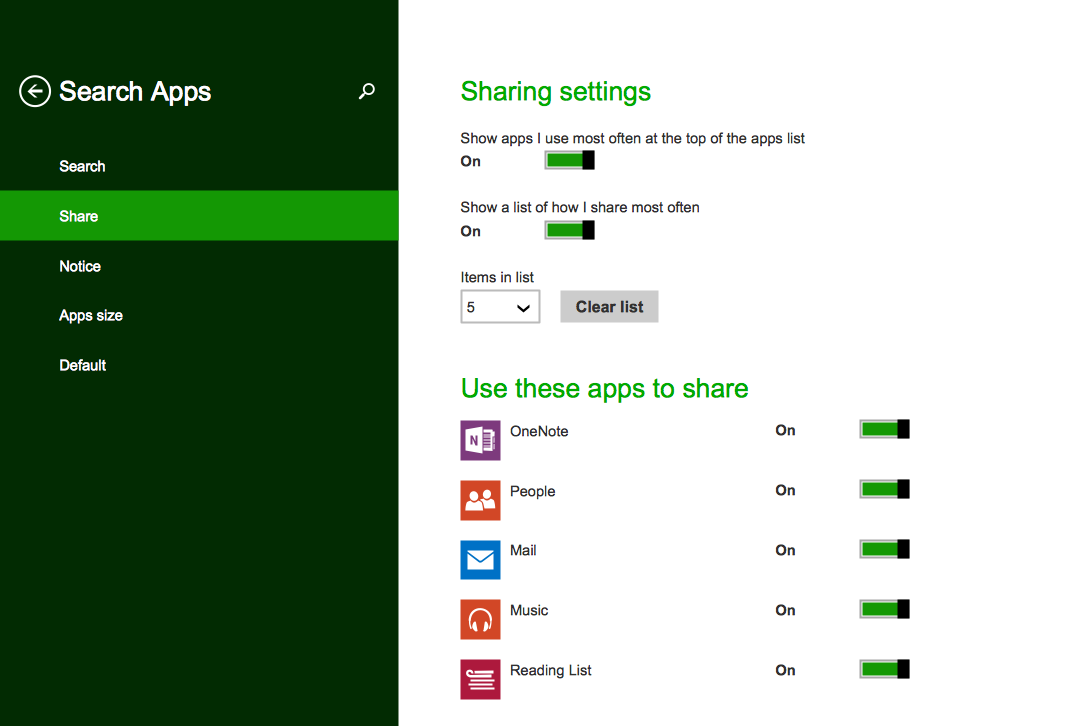
In this article, I'll tackle the question of what makes a good user interface—with a bit of help from the Nielsen Norman Group—before diving into eight examples of great UI design, and a substantiation of my choice. Select an example below to jump straight to it, or read on and let me know whether you agree—or not—in the comments.
An architecture diagram is a diagram that depicts a system that people use to abstract the software system's overall outline and build constraints, relations, and boundaries between components. It provides a complete view of the physical deployment of the evolution roadmap of the software system.
After redesigning an entire user interface for a client last year, I received an email from their CEO saying "It looks great Marcus, but I can't read a thing!". The font was 14px, which is a fairly standard font size… for web. But my client was viewing this interface on a mobile device.
Interfaces in component diagrams show how components are wired together and interact with each other. The assembly connector allows linking the component's required interface (represented with a semi-circle and a solid line) with the provided interface (represented with a circle and solid line) of another component.
17. Introspective user story example. We decided to include this user story example by Alexander Cowan because it clearly reflects the degree of thought that goes into creating even the most basic user story. User story writing is not just about coming up with a hypothetical situation involving a hypothetical user.
With a user friendly interface, Balsamiq makes it easy to create low fidelity wireframes. Even people with zero experience in wireframing could jump in and put together ones that look good. Balsamiq encompasses both UI and UX, but really stands out with its low fidelity wireframes. Balsamiq's nod to the physicality of whiteboarding makes the ...
A lifeline with a boundary element indicates a system boundary/ software element in a system; for example, user interface screens, database gateways or menus that users interact with, are boundaries. And a lifeline with a control element indicates a controlling entity or manager.
The network components like routers, switches, firewalls, hubs, etc., are configured using the command-line interface as there is no Graphical User Interface(GUI) in these components. In a network diagram, the terminal is represented by a desktop. Switch The switch is the networking hardware component that works on the second layer of the OSI ...
Timing diagram Example. The timing diagram given below represents a few phases of a software development life cycle. Example of Timing Diagram. In the above diagram, first, the software passes through the requirements phase then the design and later the development phase. The output of the previous phase at that given instance of time is given ...
User Interface (UI) Developer Resume Sample & Guide. A UI developer seeks to create convenient interfaces that fulfill the user's needs. Interface development is a complex process combining elements of design, engineering, and psychology. A UI developer resume has to document that complex skillset in a relevant and easy to understand way.
3 examples of use cases. Here is a list of use cases examples: 1. An airline's online booking system. In this use case example, an international airline wants to refresh its online booking system, offering more complex fare options and ancillary revenue options and additional optional services, like curbside check-in.
The intuitive user interface helps create indexed Elasticsearch data into diagrams through various plots, charts, graphs, and maps. What Is Kibana Used For? Kibana is a tool for querying and analyzing semi-structured log data in large volumes. In the ELK stack, Kibana serves as the web interface for data stored in Elasticsearch. Some use cases ...
UML stands for Unified Modeling Language.It's a rich language to model software solutions, application structures, system behavior and business processes.There are 14 UML diagram types to help you model these behaviors.. You can draw UML diagrams online using our software, or check out some UML diagram examples at our diagramming community.. List of UML Diagram Types
User interface (UI) elements are the parts we use to build apps or websites. They add interactivity to a user interface, providing touchpoints for the user as they navigate their way around; think buttons, scrollbars, menu items and checkboxes.
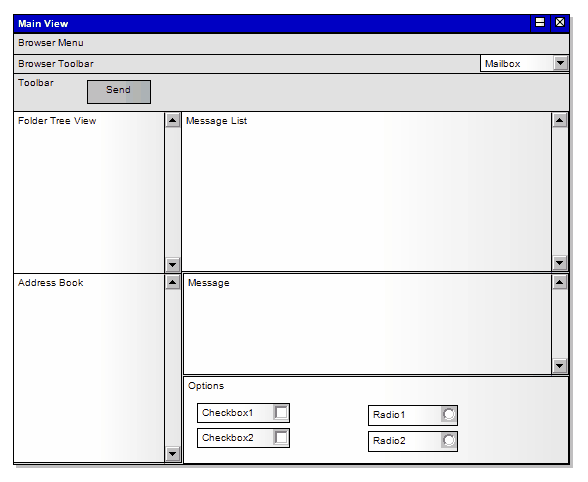
UI Mock-up Template of a Web Page. The following template represents a UI mock-up of a website page (the Homepage of the website). It is a simple tab style website, with a header (where the tabs are displayed), a sub-header (where a header image can be displayed) and a footer (where links to other landing pages could be displayed).












![PDF] User Interface Modelling with UML | Semantic Scholar](https://d3i71xaburhd42.cloudfront.net/0da853d44d086c53d538f08945d84cbb7bb93153/3-Figure2-1.png)















0 Response to "36 user interface diagram example"
Post a Comment